VScode中使用Git
大约 1 分钟
VScode中使用Git
!!! tip
Contents:VScode,Git
Contributor: YJY
Email:522432938@qq.com
如有错误,请批评指正。
本篇介绍在vscode中使用git的方法(以码云为例,githup是同样的操作)
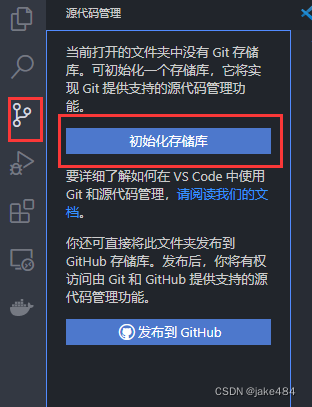
初始化仓库
如图所示,等价于git init

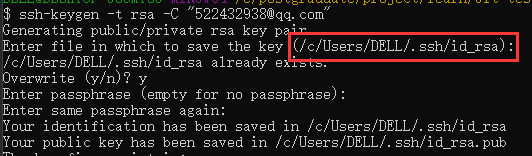
生成公钥
ssh-keygen -t rsa -C "xxxxxx@qq.com"
一路回车,有y/n则y。在红框中的文件夹中去找公钥文件。

id_rsa是私钥,id_rsa.pub是公钥

使用公钥私钥匹配就可以免去登录验证
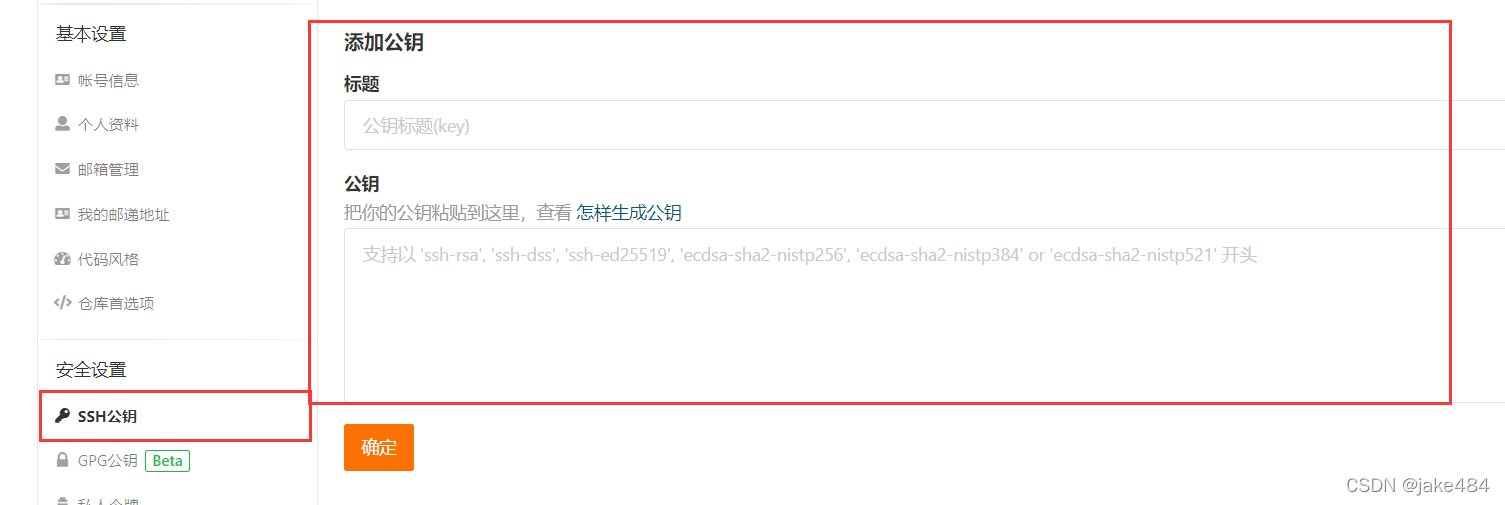
配置公钥
githup与gitee是同样的方式,将id_rsa.pub的乱码复制到下图的地方。

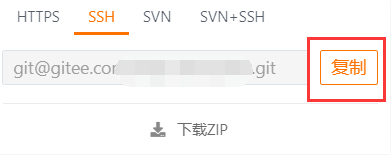
VScode中添加远程仓库
首先复制地址,选ssh

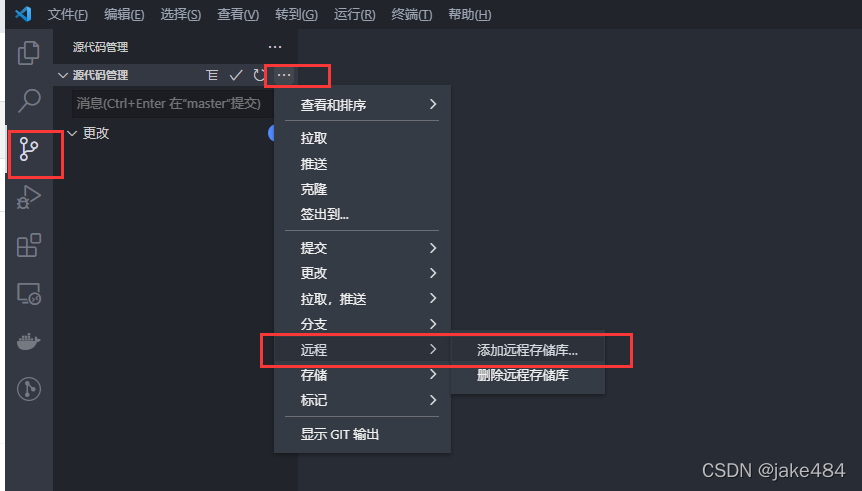
添加远程仓库

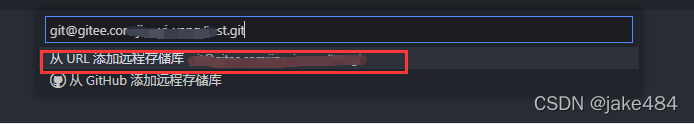
在框中输入复制过来的ssh地址,点击从URL添加远程仓库

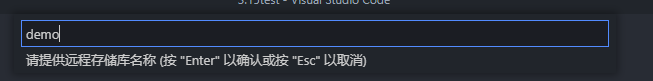
输入仓库名字,指的是在vscode的仓库名字,随意填
提交与推送
先暂存更改

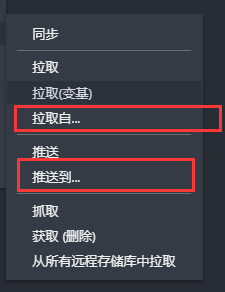
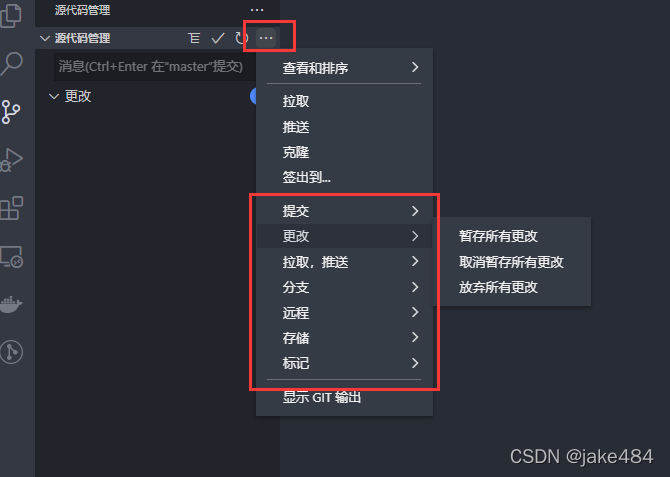
在...中可以进行一系列操作,本质上就是有一个图形化的git操作界面,

一般选择拉取自,或推送到