VScode开发环境配置
小于 1 分钟
VScode开发环境配置
!!! tip
Contents:VScode插件介绍
Contributor: YJY
Email:522432938@qq.com
如有错误,请批评指正。
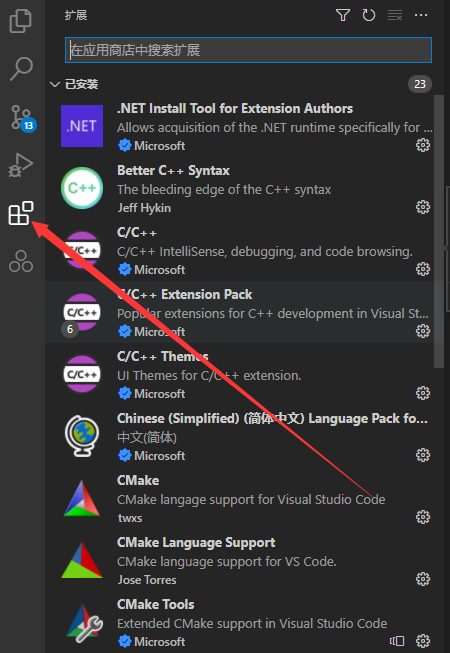
插件位置
打开插件面板,并搜索。

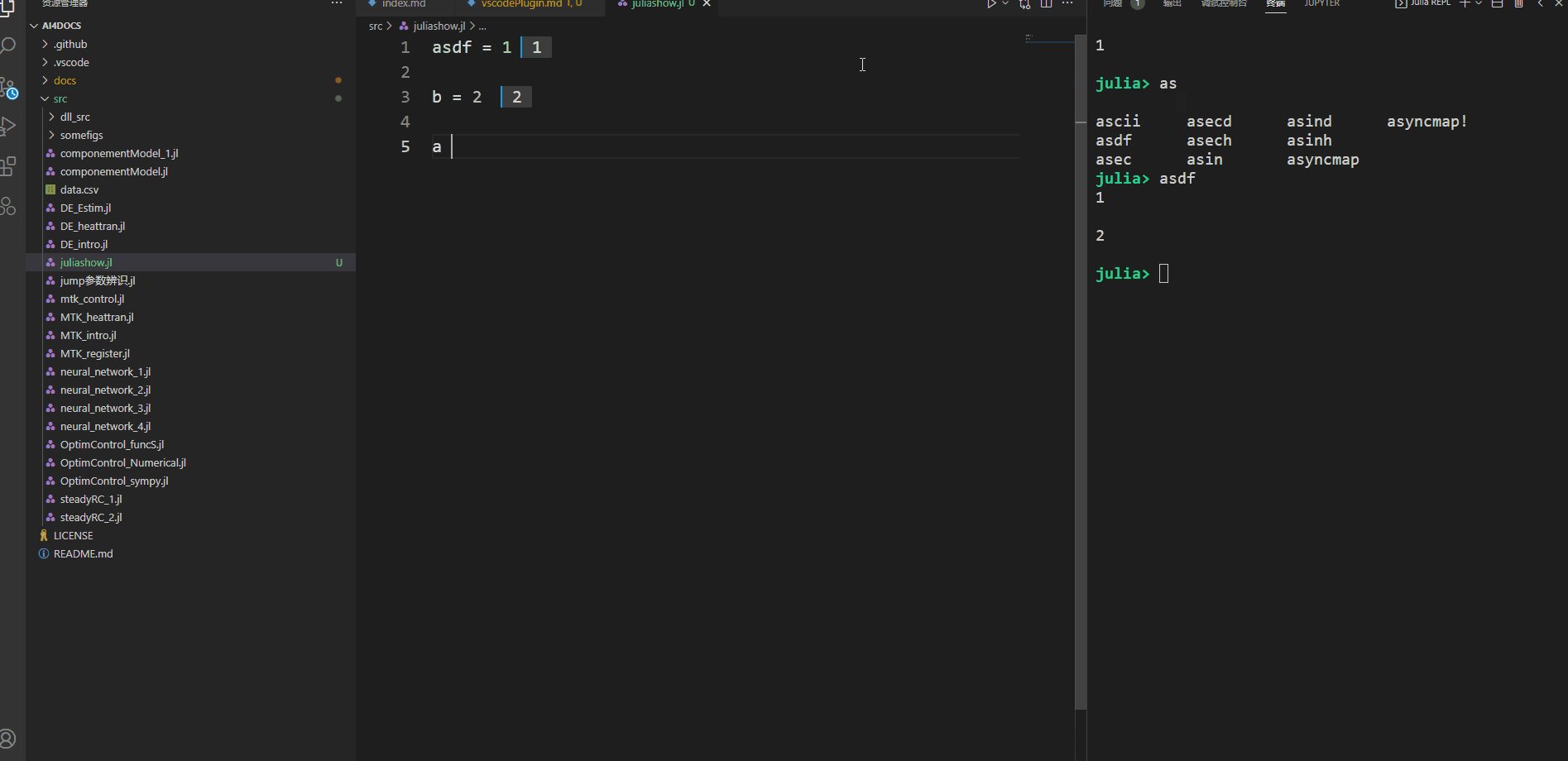
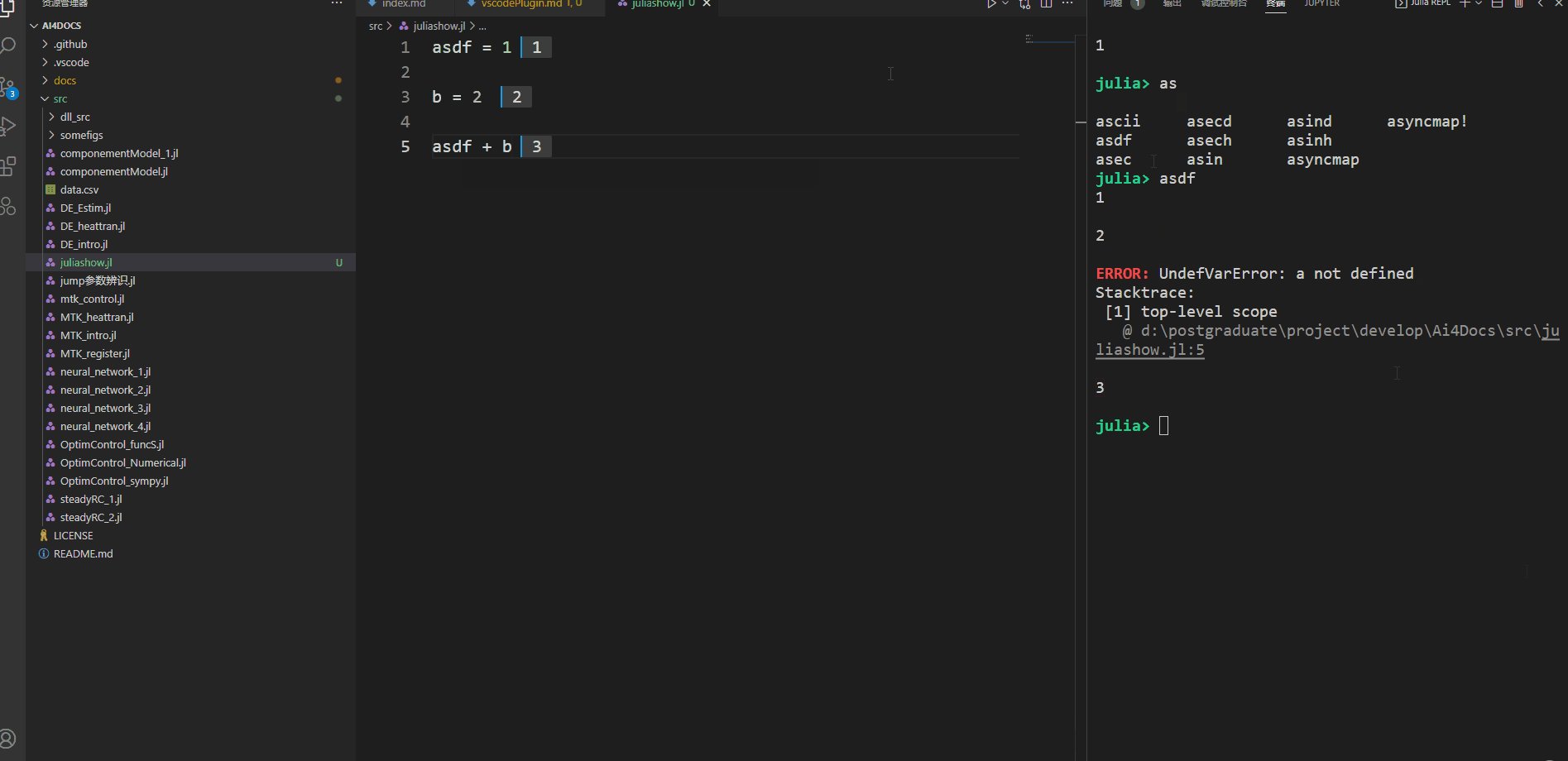
Julia
Julia官方出的Julia插件

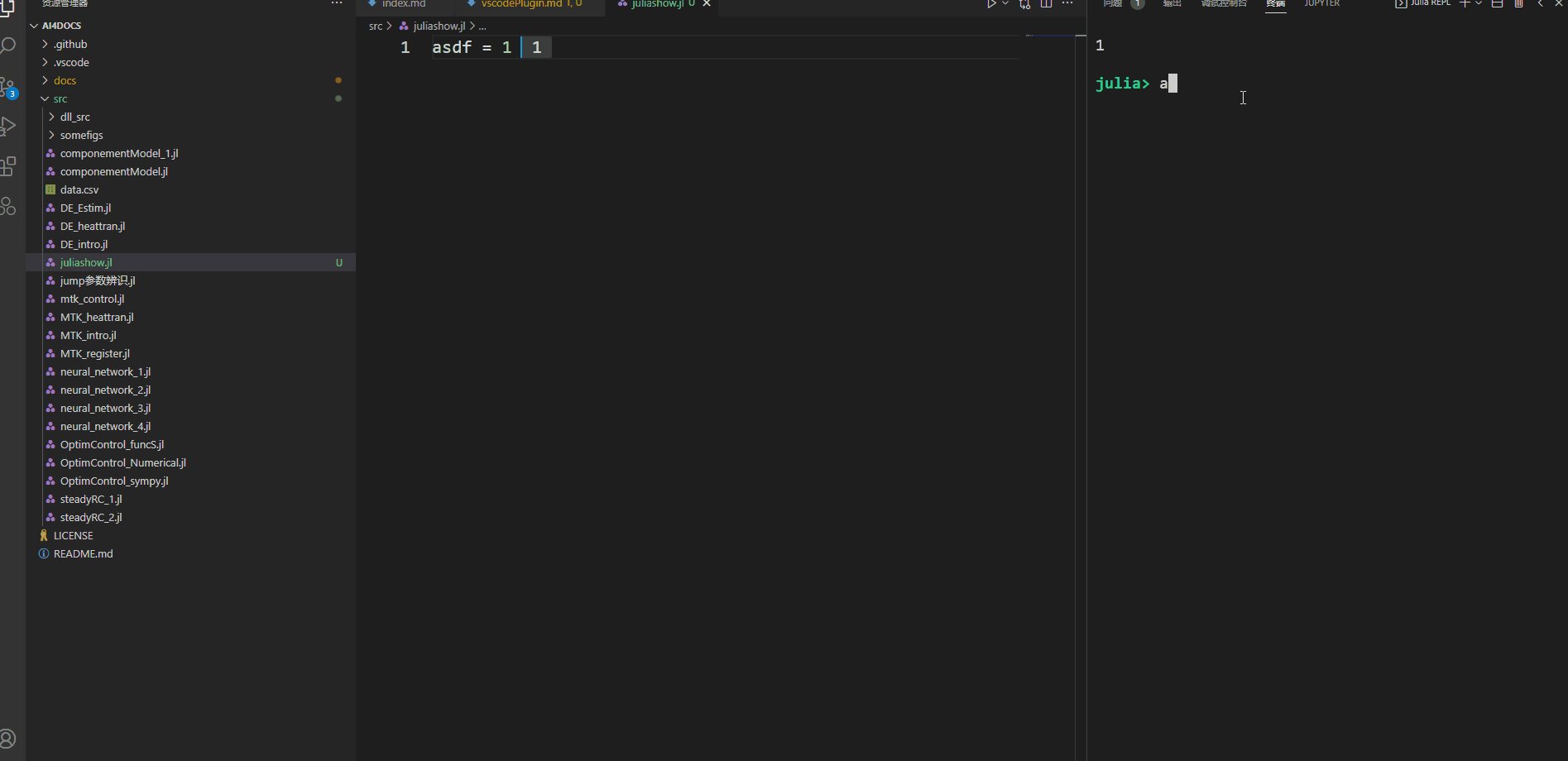
Shift+Enter可以运行单行代码
Tab键补全代码
如:

体验和jupyter类似。
Mardown
轻量级标记语言,文档编写必备,教程官方。
推荐这个3个插件,都装。



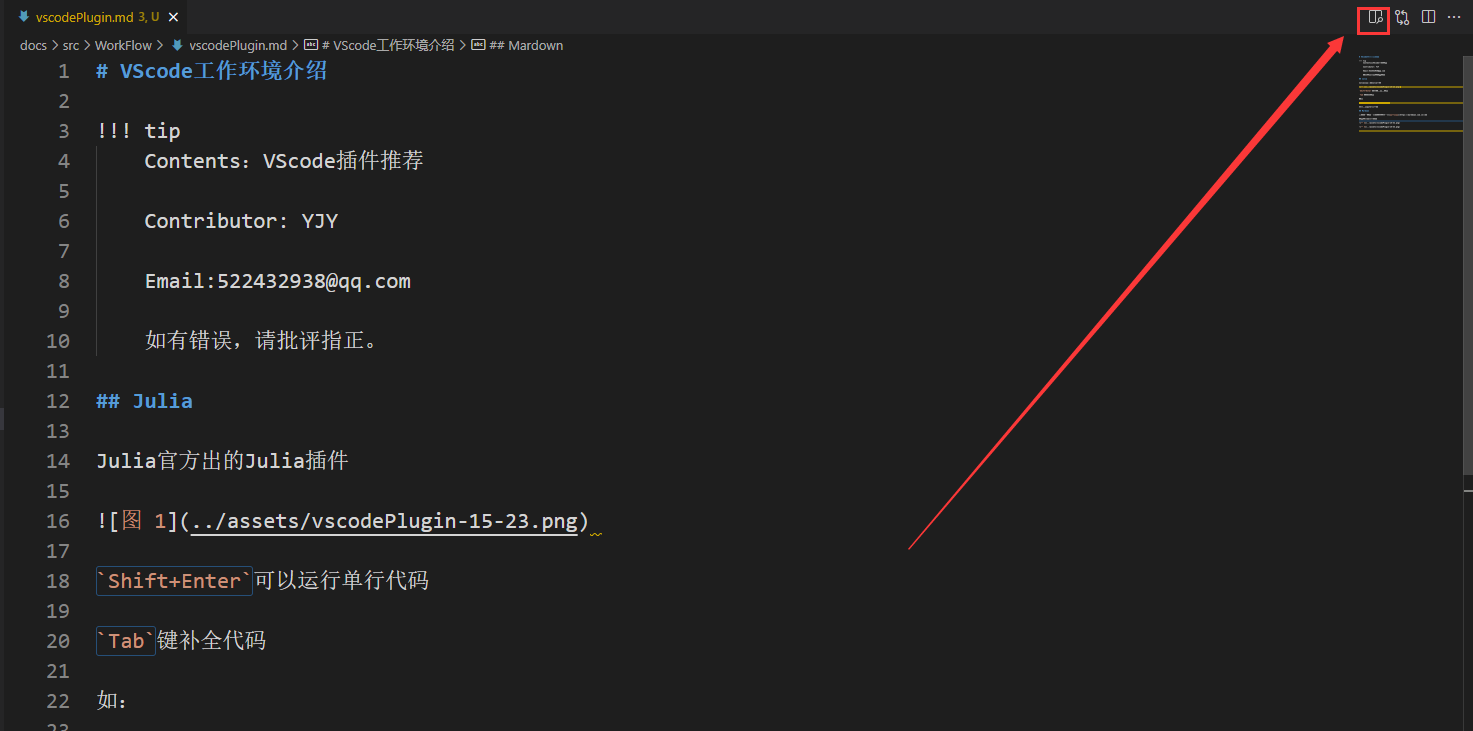
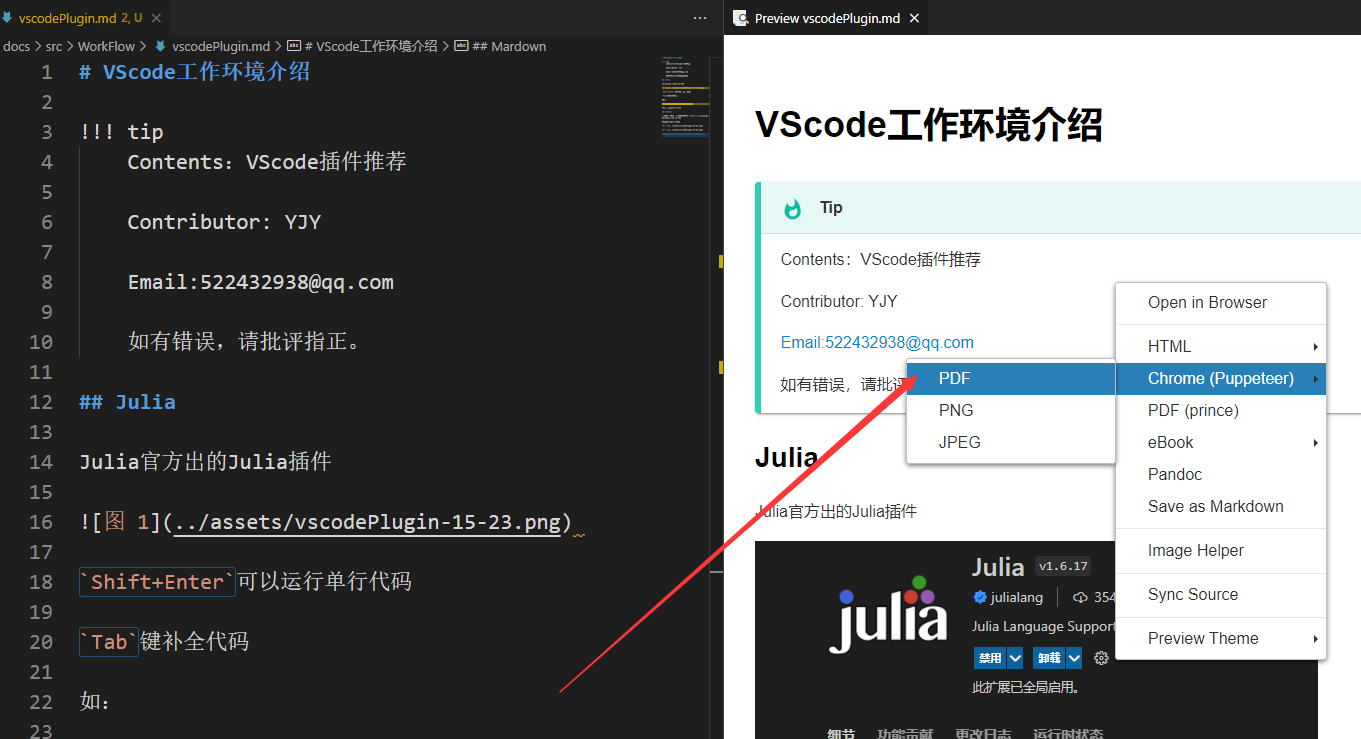
点击预览打开markdown预览。

右键 可导出PDF文件,很方便。

markdown辅助贴图插件

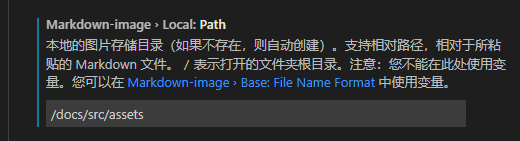
设置该扩展的图片粘贴位置,如果是Ai4E的相关开发,文档中图片的路径一般为:/docs/src/assets

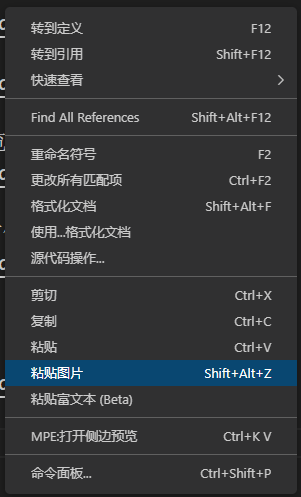
随后右键,选择粘贴图片,自动生成markdown的图片插入语法。很方便!

语言插件